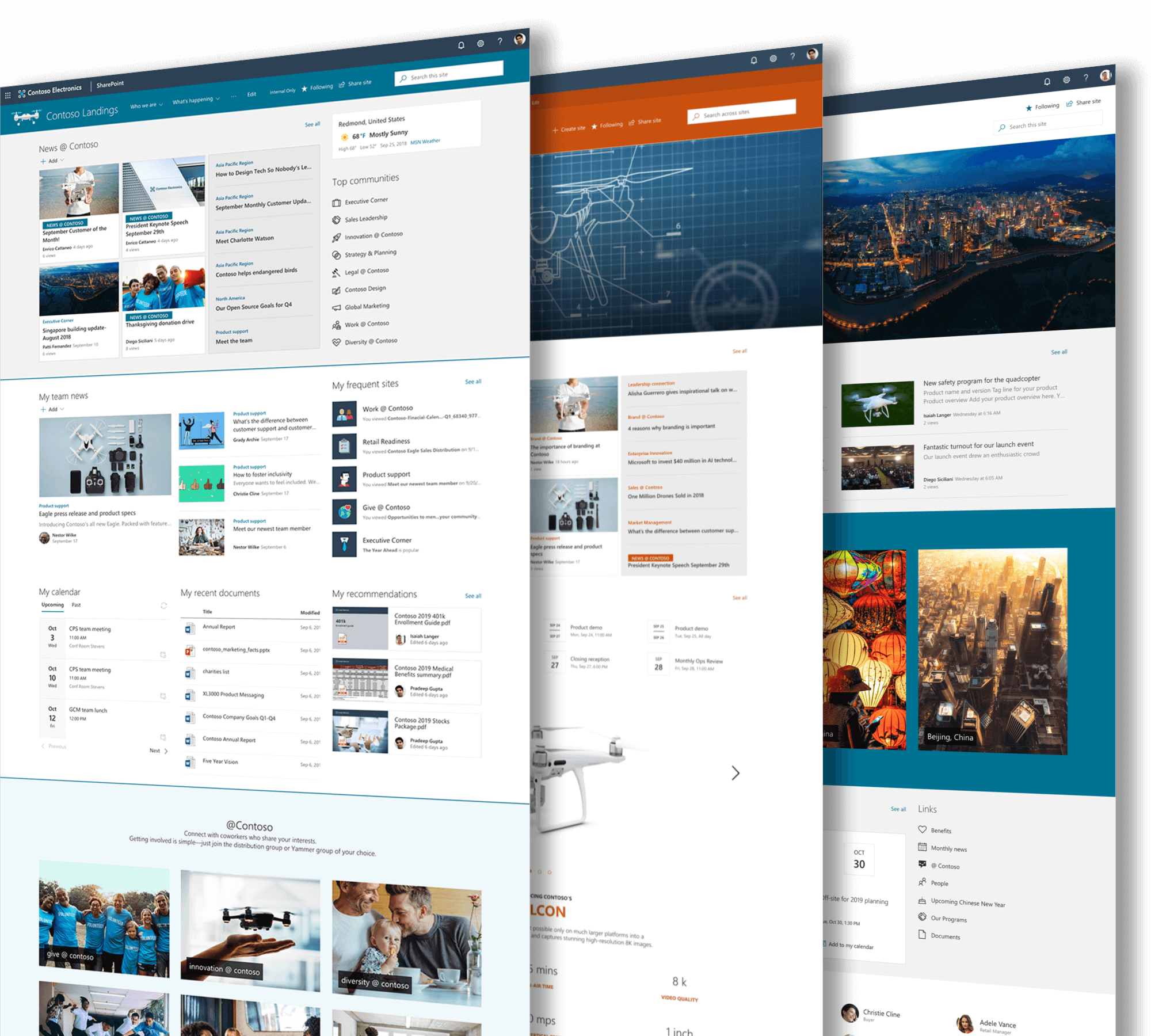
Get inspired. Discover the modern experiences you can build with SharePoint in Microsoft 365.
View SharePoint Look Book
SharePoint builds on the design principles that shape the Office and Microsoft product families. These principles help the design stay true to our product goals and user needs.
SharePoint is encouraging and supports fast and agile product experiences that work seamlessly on all platforms and devices.
SharePoint experiences are dynamic and adapt to the creator. Allowing for customization to express your brand and meet the needs of your audience.
SharePoint stays relevant and useful providing tool, systems and capabilities to design and build sites that help people and business achieve more.
SharePoint experiences search for what's possible beyond todays way of getting things done. We care about the needs of people not only today, but tomorrow — what and how they'll create and how technology can make their content have impact.
Accessibility is developing an equal experience for all users that enables individuals to adjust their user experience to meet their unique visual, hearing, dexterity, cognitive, and speech needs. SharePoint believes strongly in providing accessible experiences for everyone, everywhere, and in optimizing our experiences to reflect the needs of all of our customers.
Looking for how to get the most out of your SharePoint sites and pages? Follow the key topics to learn about customization and setting up sites for success.
The SharePoint design system leverages the power of Fluent UI and the SharePoint Framework to make it easy to get started quickly in creating your next web part.
SharePoint web parts are designed to work seamlessly on any page layout, screen size and to work great on mobile phones.
Learn more about responsive designThe official front-end framework for building experiences that fit seamlessly into Office and Microsoft 365. SharePoint experiences are designed and built with Fluent UI.
Learn moreWith the SharePoint Framework, you can use modern web technologies and tools in your preferred development environment to build web parts and apps that are responsive and mobile-ready from day one.
Learn more